Gatsby.js で作成したブログを Google AdSense の審査に通すまでやったこと
March 25, 2023
先日やっと Google AdSense の審査が通りました。
2022-07-18 ぐらいから Google AdSense アカウント有効化を試していたのですが、審査がなかなか通らず、何が��原因か不明ながら、色々と対応した気がします。
この記事では、Gatsby.js で作成している本ホームページが Google AdSense の審査に通るまでにやったことを記録しておきます。
サイトのページが AdSense のご利用条件を満たしているか確認する
Google AdSense Help を一通り読んで、自分のサイトが条件に当てはまるか確認しました。
- 他にはない魅力があるか
- 操作が簡単でわかりやすくなっているか
- ユーザーの興味を引く独自のコンテンツがあるか
上記の項目が�ありますが、明確な基準は特になさそうなので、まずは申請してみようと思いました。 (審査に通らない場合、デザインやコンテンツの改良を頑張ろうという気概でした)
サイトの HTML HEAD タグに AdSense コードを配置する
Google AdSense にアカウントを作成すると、AdSense コードをサイトに配置するように指示があります。
Gatsby.js のドキュメントに記載の方法 で、HEAD タグに Google AdSense から生成されたコードを埋め込みました。
$ cp -p .cache/default-html.js src/html.js
<head><meta charSet="utf-8" /><meta httpEquiv="x-ua-compatible" content="ie=edge" /><metaname="viewport"content="width=device-width, initial-scale=1, shrink-to-fit=no"/>{props.headComponents}<scriptasyncsrc="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-<your id>"crossOrigin="anonymous"></script></head>
ただ、以下の注記のように onRenderBody または onPreRenderHTML を使う方が良いのかもしれません。
Customizing html.js is a workaround solution for when the use of the appropriate APIs is not available in gatsby-ssr.js. Consider using onRenderBody or onPreRenderHTML instead of the method above. As a further consideration, customizing html.js is not supported within a Gatsby Theme. Use the API methods mentioned instead.
その場合は、gatsby-ssr.js に下記のように追記すれば良さそうです。
const React = require("react")const HeadComponents = [<scriptkey="1-http-ads"data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"asyncsrc="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"/>,]exports.onRenderBody = ({ setHeadComponents }, pluginOptions) => {setHeadComponents(HeadComponents)}
参考: How to add google Adsense to a Gatsby site?
プライバシーポリシーの作成
必須コンテンツ - Google AdSense ヘルプ を参考に、サイトのプライバシーポリシーを記載しました。
以下のページの「Google の広告配信について」が、その内容です。
https://hakasenote.hnishi.com/privacy-policy
サイトドメインの設定
弊サイトのドメインは hakasenote.hnishi.com で、Google Domains で管理しています。
Google AdSense の審査は、どうやら hnishi.com のルートドメインのサイトに対して審査が行われるようです。
弊サイトの場合、申請時点でルートドメインにサイトを作成していませんでした。
(将来的にルートドメインのサイトを作成する想定で、ブログサイトには、hakasenote.hnishi.com のサブドメインを割り振っていました。)
上手く働くかわからなかったのですが、Google Domains 側の管理画面から、hnishi.com へのアクセスを hakasenote.hnishi.com へリダイレクトするように設定しました。
結果的に、この設定で審査に通ったので、リダイレクト先のページを見て審査を行なってくれるようです。
補足
審査に通った後の話ですが、hnishi.com/ads.txt を配置するように AdSense から案内されます。
Gatsby.js 使っている場合は、プロジェクトレポジトリの static/ads.txt に配置してデプロイすれば良いです。
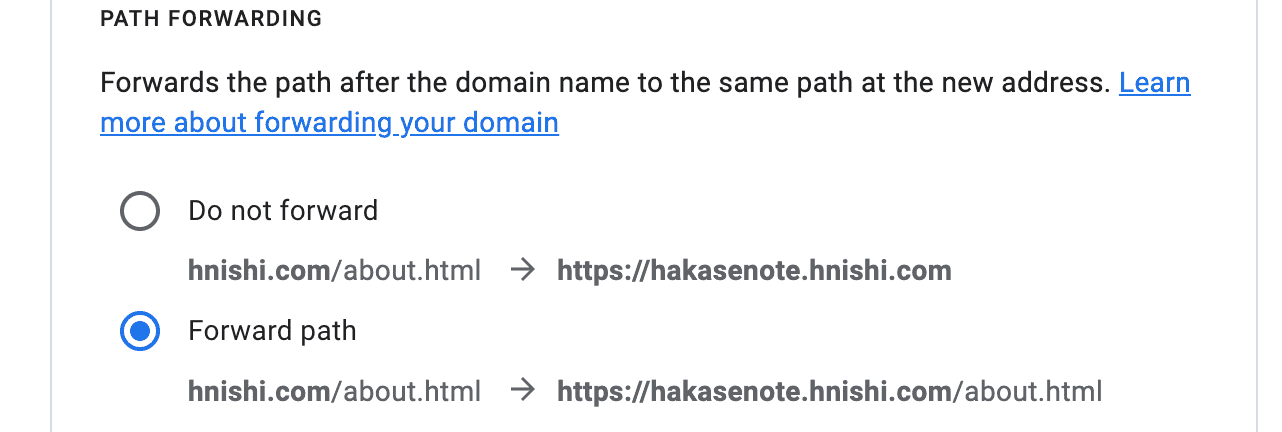
Google Domains の Web forwarding の advanced options の Forward path にチェックを入れておくと良いです。hnishi.com/ads.txt へのアクセスが hakasenote.hnishi.com/ads.txt へ転送されるようになります。

その他、審査に影響したかもしれない事項
- ページコンテンツの量
- 審査時点 (2023-02-18) で、20 件ぐらいはブログ記事を書いていたと思います
意外だった点
ナビゲーションバーも必要最低限の、非常にシンプルなサイトのデザインなので、この点が「ユーザーにとってわかりづらい」と判定されるかと思いましたが、機能を追加せずとも審査に通りました。
以下が審査に通った直後のページキャプチャです。

審査に通らない場合は、ユーザーに対するわかりやすい動線を用意するために、ブログ記事へのタグ付けと、タグによって記事の絞り込みを行えるような機能追加を考えていました。
審査に通るまで
2022-07-18 から Google AdSense に登録して、申請を行なっていましたが、最初の申請とその後の何回かは、下記のようにリジェクトのメールが届いていました。
審査の結果、残念ながら、お客様のサイトは広告を掲載する準備がまだ整っていないようです。サイトに広告を掲載できるようにするには、いくつかの問題を解決していただく必要がございます。
ぜひ AdSense でのサイトの承認手続きに関する動画シリーズをご覧いただき、ポリシーに関する問題を解決してサイトの収益化を始めましょう。
どうやら ナビゲーション に問題あるらしいことはわかったのですが、具体的にどのような修正が必要か、不明でした。
時間を置いて何度か申請していた結果、2023-02-18 に審査通過のメールが届いていました。
ちょうど新しい記事を投稿した後だったので、コンテンツの更新が、何か影響したのかもしれません。
まとめ
Gatsby.js で作成�したブログを Google AdSense の審査に通すまでやったことを記載しました。 何かの参考になれば幸いです。
執筆時点で気が付いたのですが、具体的にどのような修正が必要か不明な場合、下記のページから直接問い合わせられるかもしれません。